react的生命周期
初学 react,生命周期是一个重要的知识点,记录生命周期的学习相关。推荐学习React 生命周期官方文档和React 生命周期图谱
生命周期介绍
React 组件的生命周期主要分为四个部分
- 挂载(Mounting)
- 更新(Updating)
- 卸载(Unmounting)
- 错误处理(Error Handling)
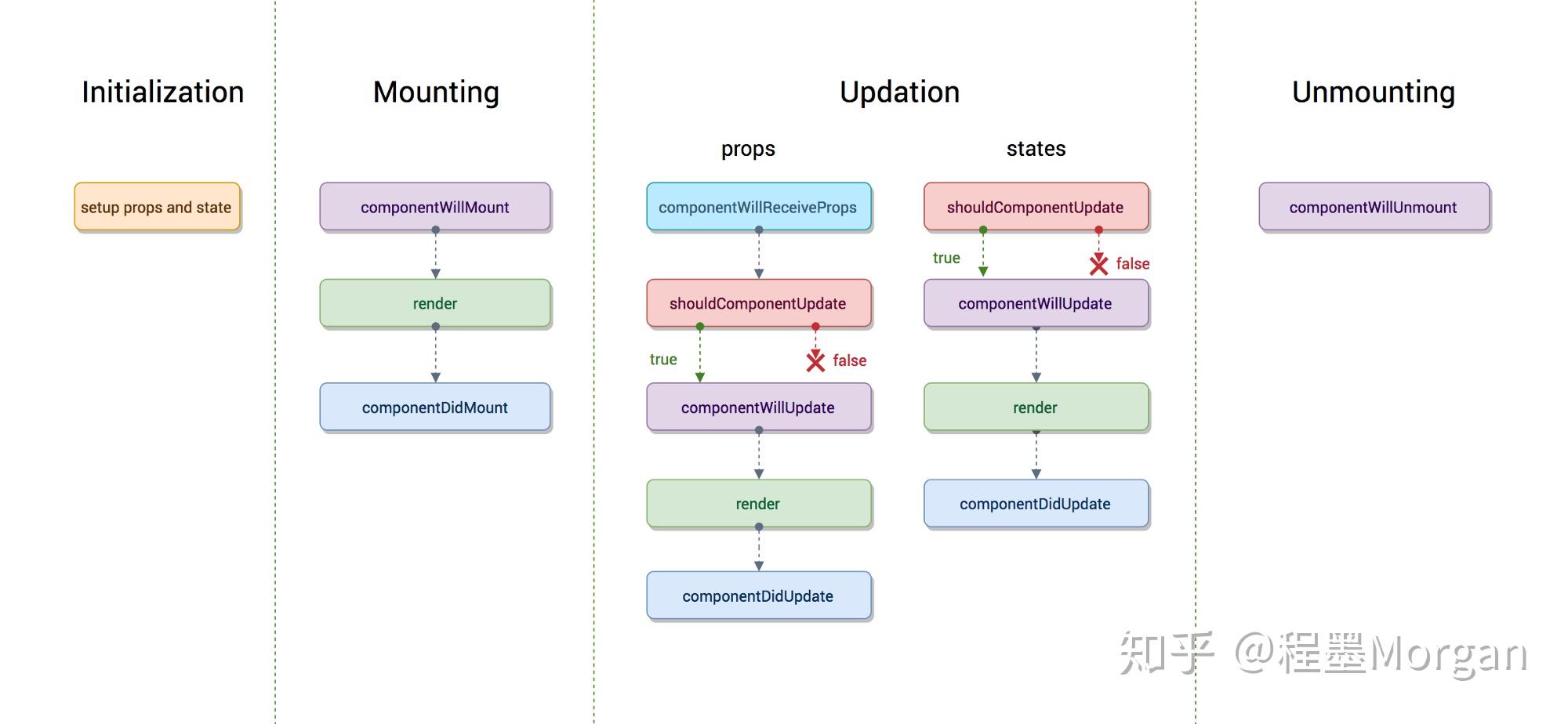
React 在 v16.3 之后,生命周期发生了比较大的变化,先看 v16.3 之前的生命周期:
 图中少了
图中少了componentDidCatch,这个生命周期函数是在 v16.0 增加的。
v16.3 之后发生的变化是 deprecate 了一组生命周期函数:
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
同时,新增了两个生命周期函数:
- static getDerivedStateFromProps
- getSnapshotBeforeUpdate
简而言之,可以认为getDerivedStateFromProps函数替代了被 deprecate 的三个生命周期函数。这个新的生命周期函数�是个静态函数,所以函数体内不能访问 this,可以认为是个纯函数,输出完全由输入决定。
getSnapshotBeforeUpdate函数是在 update 过程中,render函数执行后被调用。
变化后的生命周期函数图谱在这里,可以和变化前的对比一下,有助于增进理解。但是这个函数大部分情况下可能用不到。
下面简单介绍下组件在不同阶段的生命周期调用顺序,官网介绍更详细:
Mounting
组件实例被创建并插入 DOM 时,调用顺序如下:
constructor()static getDerivedStateFromProps()render()componentDidMount()
Updating
组件的 props 或 state 发生变化时触发更新,调用顺序如下:
static getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
Unmounting
组件从 DOM 中移除时,调用如下:
componentWillUnmount()
Error Handling
组件渲染过程中,当生命周期函数或者子组件构造函数中抛出错误,调用如下方法
static getDerivedStateFromError()componentDidCatch()